こんばんは! 永理だよ。
最近タスク管理がうまく行くようになってきてて(当人比)ノリノリだよ! そして今日は先日作ったアイコン画像を利用して吹き出しっぽいUIをCSSで作ってみた!
ところで、先日久しぶりにブログを書いたんだけど、所要時間が二時間もかかっていたことが判明!
ブログはできれば毎日更新したいけど、毎日二時間もとれないなあと思って、今試行錯誤中。しばらくフリーダムに更新するよ!
進捗:Twitterプロフィール画像作成
先日のブログ更新で、何に時間がかかってるのかっていうと、ヘッダ画像のイラストだった…。

↑これね。 こんなしょぼい絵。顔だけ。
でも今の自分にはそのくらい時間かかるかなあ。うーん。しょうがない。
それに以前からTwitter用のプロフを作りたいと思ってたので、まあそれはよい。ことにする。
そのあとアイキャッチ画像からちょっと修正&調整してTwitterのプロフはこうなったよ。
![]()
アイキャッチ画像からどこが変わっているかわかるだろうか(笑
今日のアイキャッチ画像について解説
で、今日のアイキャッチ画像↓が何かというと。

キャラっぽいアイコン画像をつくったので、台詞しゃべってるかのようなCSSを作ってみた。
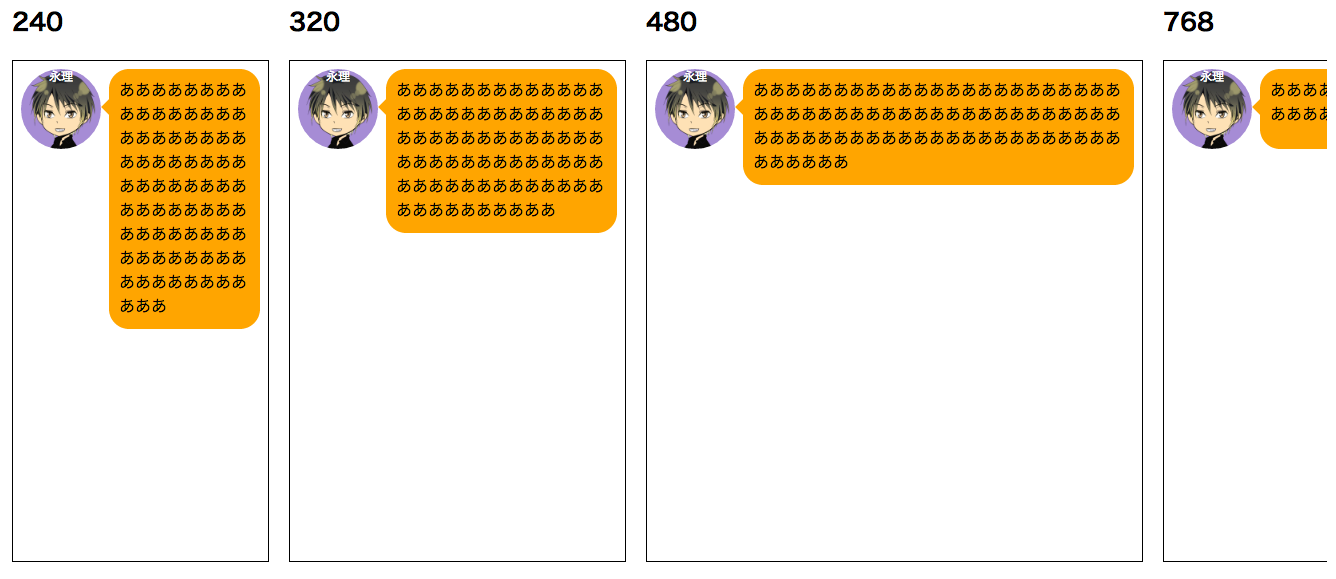
以前も吹き出しっぽいのつくったことあったんだけど、スマホでみたらデザインが崩れたりとかしてしまってたので、今回はレスポンシブに対応。
↑こちらのサイトで、いろんなブラウザサイズで表示が確認できます。
台詞のCSSは、まず「幅固定+リキッドレイアウトにする方法」で、画像領域と、可変の台詞領域を作成し、台詞divの中に「吹き出しやリストマーカーに使える三角形を CSS で作る」を参考に、吹き出しのしっぽを作りました。
インターネット便利すぎて死にそう。
でもまたこんなのごちゃごちゃ作ってたら、文章の投稿も含め、トータルで二時間かかってるのかも。あうあう…。
もし知りたい人いたら、上の台詞のとこのソースコードだよ
<CSS>
[css]/* fukidashi */
.fukidashi {
overflow: hidden;
margin-bottom: 10px;
}
.eiri_photo {
width: 80px;
margin: 0;
height: 80px;
float:left;
background: url(“images/icon_80.png”) no-repeat;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
text-align: center;
font-weight: 400;
color: white;
font-size: 12px;
line-height: 16px;
}
.bubble{
float:right;
width:100%;
margin: 0;
margin-left:-88px;
padding: 0;
}
.bubble .eiri{
display:block;
position:relative;
margin: 0;
padding: 10px;
padding-top: -10px;
margin-left:88px;
min-height:60px;
background-color: orange;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.bubble .eiri::before {
position:absolute;
content: “”;
display: inline-block;
border: 8px solid transparent;
border-right-color: orange;
margin-top: 20px;
margin-left: -26px;
}
[/css]
<html>
[html]
<div class=”fukidashi”>
<div class=”eiri_photo”>永理</div>
<div class=”bubble”>
<div class=”eiri”>台詞の内容</div>
</div>
</div>
[/html]
最近の野望
最近やりたいことは、カラオケ! カラオケに行きたい。一人でもりもり死ぬほど歌い尽くしたい!
そして今いちばん歌ってみたい歌はこちらです。これをこの動画のキーの一オクターブ下の男性キーで歌いたい!
とか思いながら日々過ごしています。