さて、先日から自分なりにこのブログのデザインを新しく作ろう!というプロジェクトを始めているわけですが。(参照:【構想編】自分でかっこいいブログテンプレートを作るプロジェクト)
本格的に、このWordpressのデザインテーマを開発するとなると、いろいろと大変そうでございます。
というわけで、オリジナルテーマの開発もじわじわすすめつつ、それに必要な部品などを作ったりしておりますが
現在利用中のデフォルトデザインテーマも、その間ちょこちょこカスタマイズしていこうという心づもりであります。
新しいトップページでやりたいこと
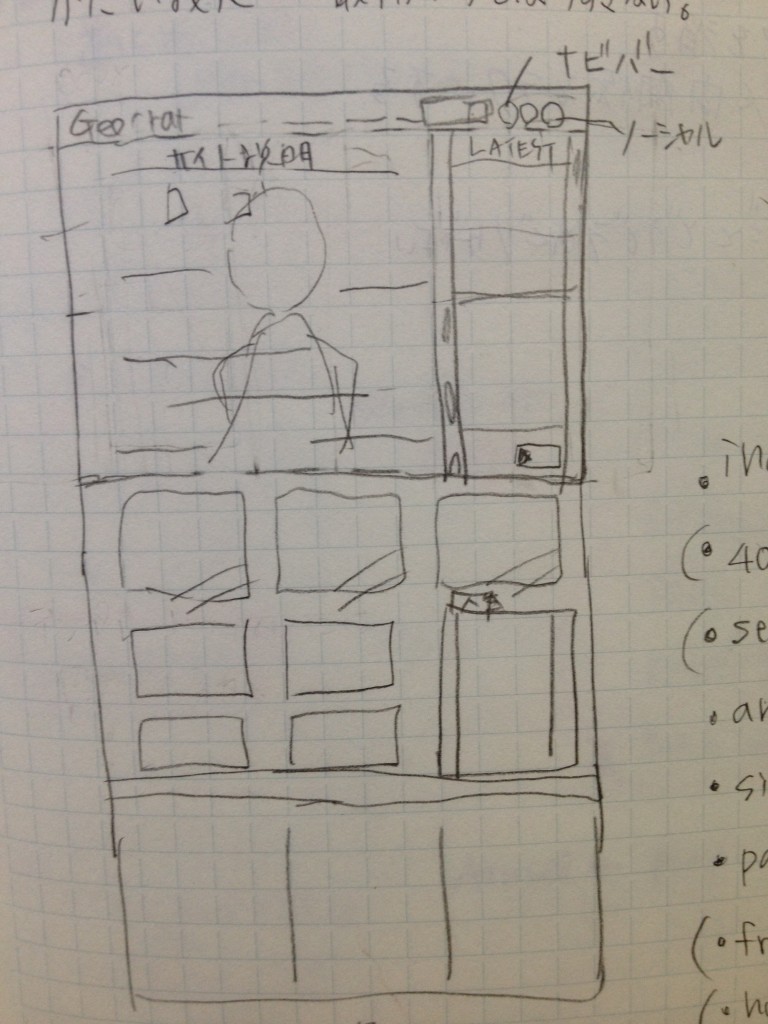
先日のブログで書いたとおり、新しいデザインでは、トップにメインビジュアルをおいて「おすすめ記事」と「最新記事」を、「雑誌の表紙風」と「映画のフィルム風」に表示したいなあと思っていて。

これだとよくわかんないですかね。
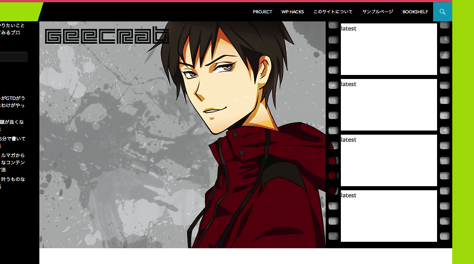
先行して新しいトップページビジュアルを実装しようとするテスト
で、これよく考えたら、いまのTwentyFourteenのトップでもおなじように作ってもいいんじゃないか? とふと思い。
こんなかんじに。

右側のフィルム内に、最新記事を載せて、特集とかアピールしたい内容を左の人間の横にテキストを置くっていうかんじで。
特集のテキストはあんまり変えないので、Webフォントのサブセットを使ったりして、きれいに見せたりしたいなあとか。夢は広がる。
新しいトップページビジュアルを実装するための次のステップ
上の画像はHTMLとCSSでコーディングできてるのですが、あとは…。
WordPressの、最近記事とアイキャッチ画像等を取得して表示するよう、テンプレートにコーディングします。
そのあと。
この今使っているTwentyFourteenというデザインテーマは、レスポンシブ(タブレットやスマホなど、小さい画面で見たときに自動でレイアウトが変わること)対応なので
画面小さくなった時、どうするかを考えて、その分もコーディングしないとですか。ふう。
所感
これ、画像作るのにもまあまあ労力かかるし、部分的だとしても、Wordpressの関数使ったりして、表示を作ろうと思うと、合間にぱぱっと作るってわけにはなかなかいかないですね。
いったいトップページだけでも全部作ろうとしたら、どーなるんだろ。がくがく…。
でも、実はこうやってちょっとずつ変えて行くっていうのも、サイトのイメージが急に変わって、見る人びっくり!みたいにならないですむのでいいかもですね。
じわじわイメチェンみたいな。
なんかコーディング終わる頃には、この画像が気に入らなくなる可能性が大な気もしつつ(笑。


