さて、先日このブログのデザインを自分で使いやすいように改造してやろう!ということで、実はこつこつと作業中です。
WordPressというブログシステムを使って運営しているのですが、Wordpressではブログデザインのことを「テーマ」と呼びます。つまり「wordpressのテーマを自作しよう」というわけです。
今まで、適当なすぐ終わる改造は何回もやったことがあるのですが、今回は「すみからすみまで俺の思い通りにしてやるぜ」という意気込みで取り組もうとしているので、いろいろと大変。
その試行錯誤過程もコンテンツとして提供して行く所存です。
photo credit: StephenMitchell via photopin cc
そもそもやりたいことは何か
ともあれ、「何をどうしたいのか」
まずはそこをはっきりさせなくてはなりません。
第一歩:ラフスケッチ作成
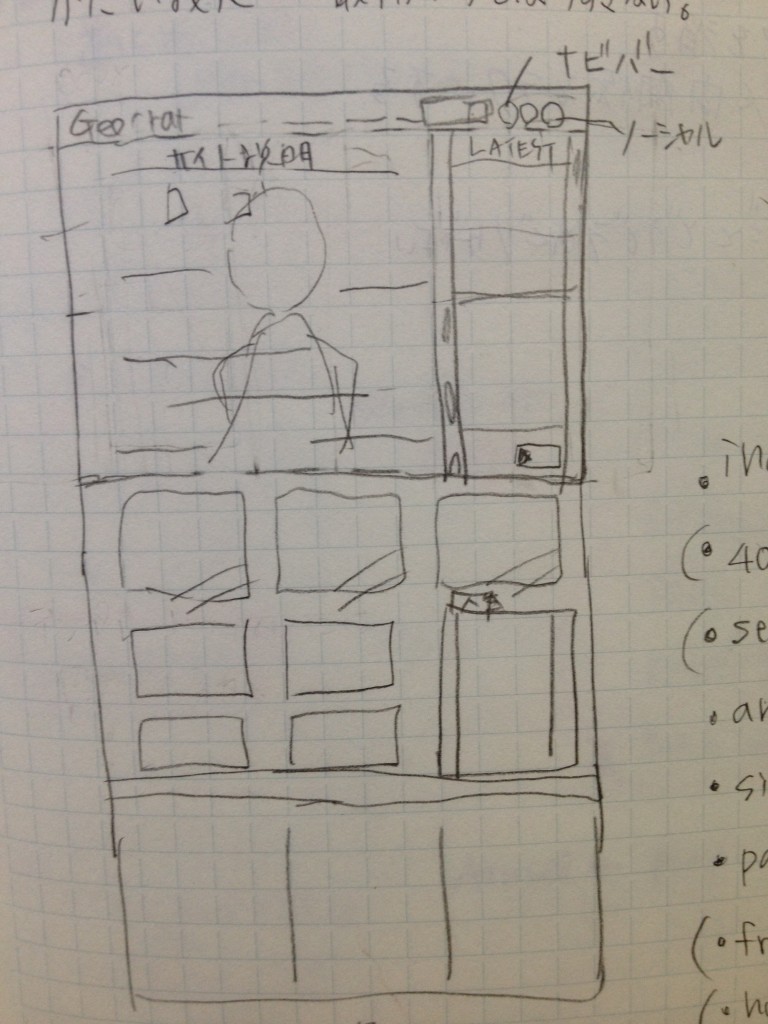
いろいろ要件はありつつも、まあまずは難しく考えず、ざっくりとラフ画像を書いてみました。
こんな感じ。

一番上にナビゲーションバーがあって、サイト名のロゴ、その横にメニュー。さらにその横に、TwitterとかFacebookなどのソーシャルボタン。
その下に、メインのビジュアル(人物)とサイトタイトルを雑誌風に配置したものに、おすすめ記事とかタグとかを雑誌の表紙っぽく配置したらいいなーと。で、このエリアはブラウザに併せて可変幅に。
右側のサイドバーを映画のフィルム風なUIで新着記事を見せたい。
その下は、カテゴリ別とか、ランダムとか…(だんだんやりたいことが曖昧に…)
このへんもうちょっと詰めなくては…、と思いつつ、でも実際に作り始めたら、また変わるだろうから、この段階ではこのくらいでいいかと(笑。
これから作ろうとしてるもののオーバービュー
あと、ブログはトップページだけではないので、他のページも考えないとな…。
というわけで、全部でどのくらいのページを作ればいいのか調べてみました。
参照:WordPress Codex 日本語版「テンプレート階層」

うわあ、いっぱいあるー。
まあ、必ずしも、全部作らなくてもいいんですけどね。
所感
このブログを始めるときに、片手間でブログテンプレートを作ってみたりはしたんですけど、コーディングも汚いし、見た目もいまいちで。
やっぱり雑に作ったらそれなりになってしまうということかと思い。
極力効率的に作っていきたいのですが、けっこう合間の作業としてこちょこちょやってるだけだと時間かかりそうですわ…。
めげずに最後までやり遂げよう! えいえいおう!


