昨日から再開した当ブログ。自分で必死に作ったデザインよりWordpressのデフォルトテーマのデザインのほうがかっこよかったのでそれを使ってるところなのですが…
現状のブログデザインの不満点について
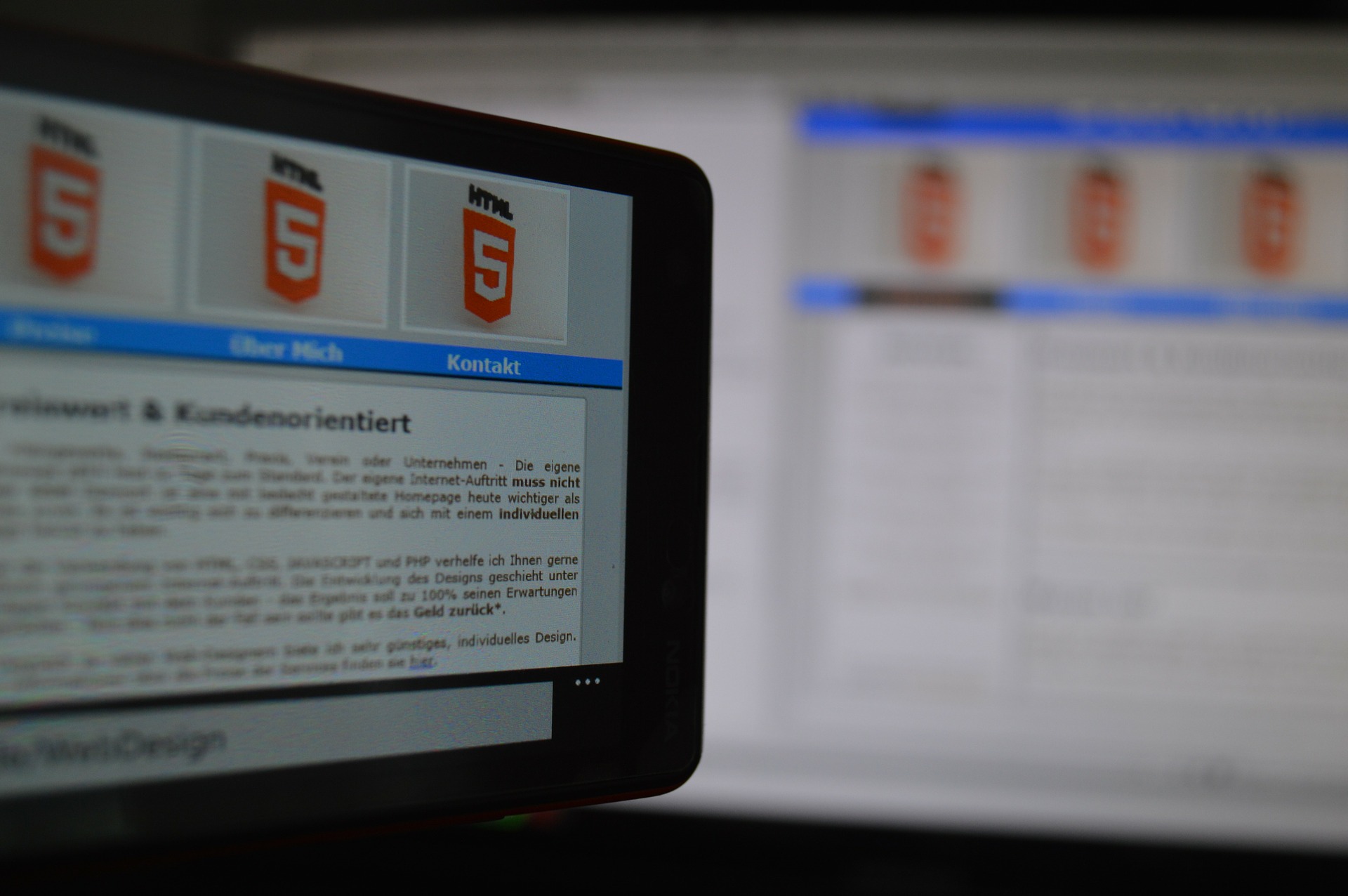
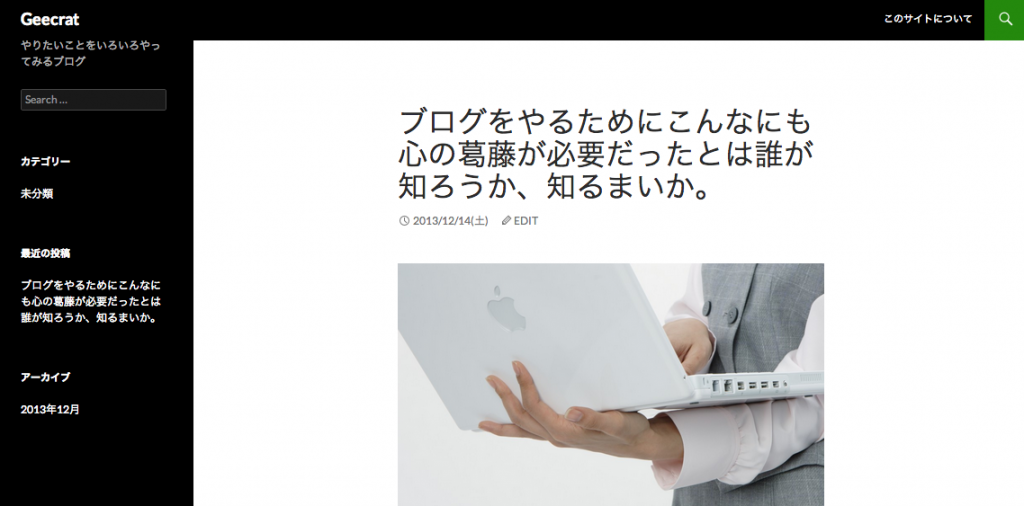
なんかちょっとこれでは左右が空きすぎじゃない? ↓
 幅減らすカスタマイズが必要か? とか思ったけど、そうじゃなくて記事が増えたらもっとかっこよく表示できるっぽい。
幅減らすカスタマイズが必要か? とか思ったけど、そうじゃなくて記事が増えたらもっとかっこよく表示できるっぽい。
↓こんなかんじに。

wp theme : twenty fourteen
もうちょっと我慢しよう。
小さいカスタマイズ〜色変更
とりあえず、ボタンやタイトルのリンクの色が緑色だったのを青色(ターコイズ系)に変えてみました。
配色は、この本を見て選んだ。
その変更をするために使った便利なサイトを紹介しますね。
便利サイトの紹介
1.RGB値から16進数値を出す
色はこちらのサイトで変換しました。
Color converter – HEX to RGB and rgb to hex color converter
HTMLの16進カラーコードとRGBを相互変換するサービスです。
ブログなどのウェブページでは、色は16進数で表されているのです。市販の本に書いてある色見本などではRGB値で色が指定されているので、webで利用するときには、16進数値を出さないといけないんですね。
ちょっとめんどくさい(笑。
2.サムネイル画像作成サービス
HeartRails Capture | サムネイル画像/PDF ファイル作成サービス
サイトを紹介するときなどに、そのサイトのサムネイル(小さい画像)が表示されていると、わかりやすいですよね。
ただこの画像作るのも面倒くさいです。
というわけで簡単にサムネイル画像を作成するサービスです。
3.商品紹介、画像リンク作成サービス
あとついでに。
買った本の画像などをブログに掲載するときに、Amazonへの商品リンクや本の画像を掲載するための情報を取得できるサイトです。
こちらも便利。